Details

You can inspect individual elements on a web page (headings, links, images, etc.) and see the underlying HTML and the CSS styles affecting it. To do so, right click on the web page and select one of the following option that corresponds with the browser you’re using:
- Chrome: Inspect
- Firefox: Inspect Element
- Safari: Inspect Element
- Edge: Inspect element
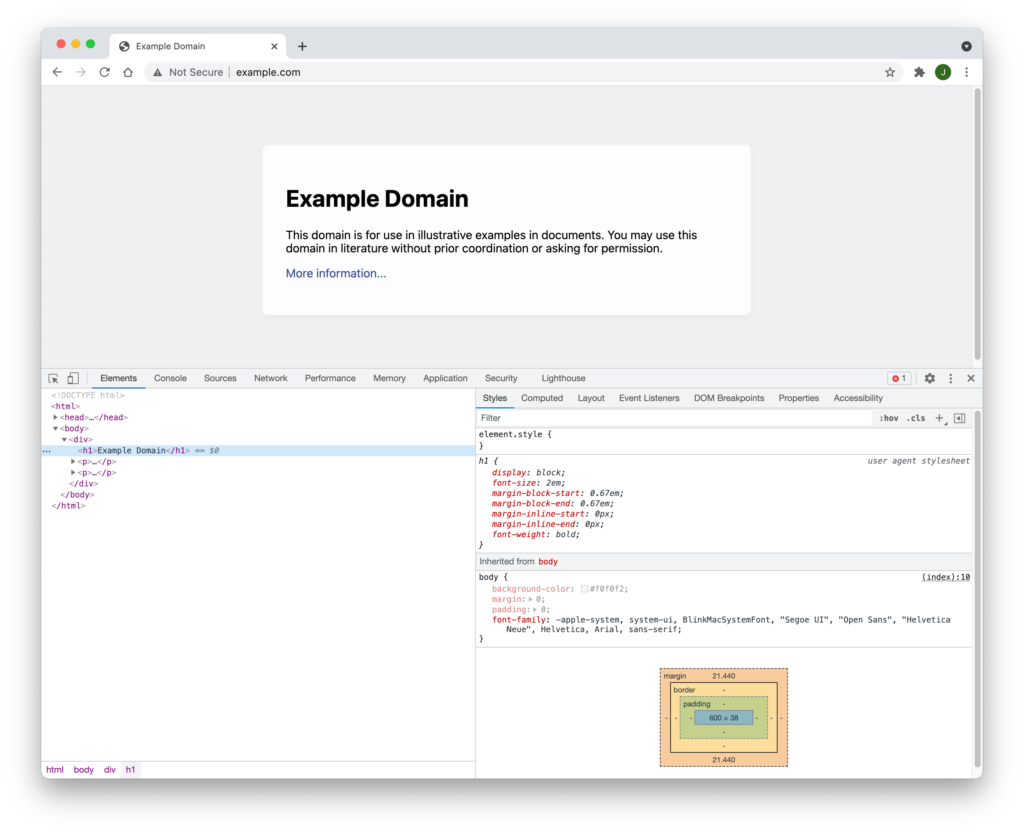
After selecting one of these options, a new pane will open up. Inside it, you can see the DOM Tree making up the web page. You can click on other elements in the DOM Tree to view the CSS rules affecting them. All of the major browsers above also have a button that lets you select elements directly on the web page.
Click on elements
Each browser has a tool that lets you use your mouse to click directly on elements to view their styles instead of clicking on the DOM Tree. In the Chrome and Firefox, the button looks like a mouse pointer inside a square or rectangle. In Safari, it looks like a crosshair. After clicking on any of these buttons, you can select elements directly on the page.
View the box model
Each browser lets you view the box model for each element. In Chrome, the box model can be viewed in the Elements panel under the Styles and Computed tabs. In Firefox, the box model can be viewed in the Inspector panel in the Layout tab. In Safari, the box model can be viewed in the Elements panel in the Computed tab.
Modifying the CSS
You can interact with the CSS rules in the pane as well. Each rule has a checkbox next to it that you can uncheck to see what the element would look like without the rule (you may have to hover over the rules in the pane to reveal the checkboxes). You can also click on the values to modify them.
Lastly, you can add inline styles to the element at the top of the rules section. The name of the section where you can add inline styles varies, depending on the browser you’re using. Here’s a list of the section names for each browser:
- Chrome: element.style {}
- Firefox: element {}
- Safari: Style attribute {}
- Edge: Inline style {}
Toggle pseudo-class
Each browser lets you toggle pseudo-classes on the element. This is useful if you have some styles that are only triggered when your mouse hovers over the element, for example.
In Chrome, click on the :hov button in the Styles tab. Then select the pseudo-class you want to apply.
In Firefox, click on the :hov button in the Rules tab and then select the pseudo-class you want to apply.
In Safari, click on one of the pseudo-class checkboxes in the Elements panel.
Exercises
Open example.com in a new tab. Then open up your browser dev tools. Try the following:
- Click on elements on the page to select them
- View the box model
- Toggle a CSS property on and off on an element
- Add a CSS property and value to an element
- Toggle a pseudo-class on an element
References
View Source from MDN