Details

You can view the underlying HTML of a web page using your browser. To do so, right click on the web page and select one of the following options that corresponds with the browser you’re using:
- Chrome: View Page Source
- Firefox: View Page Source
- Safari: Show Page Source
- Edge: View source
Tip
In Firefox, mistakes in the HTML code will be highlighted in red when using View Page Source.
Exercises
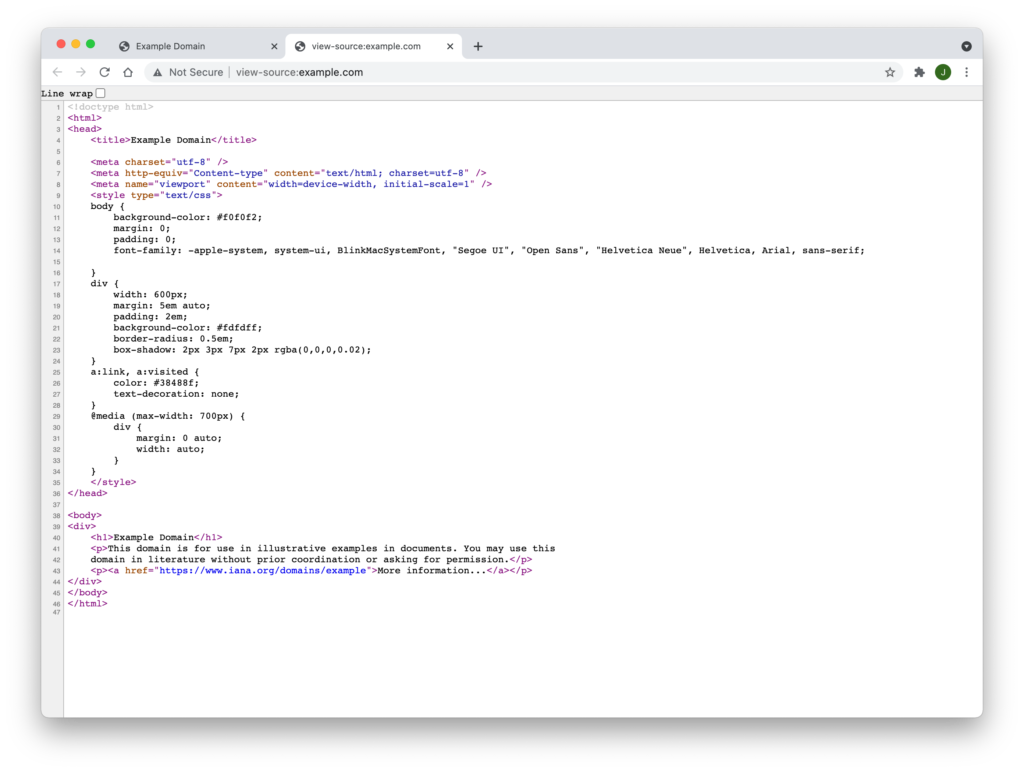
Open up example.com in a new tab. Then view the page source.
References
View Source from MDN