Details
You can preview your Markdown code inside of VS Code and Atom. The instructions are nearly the same for each editor.
Preview Markdown in VS Code

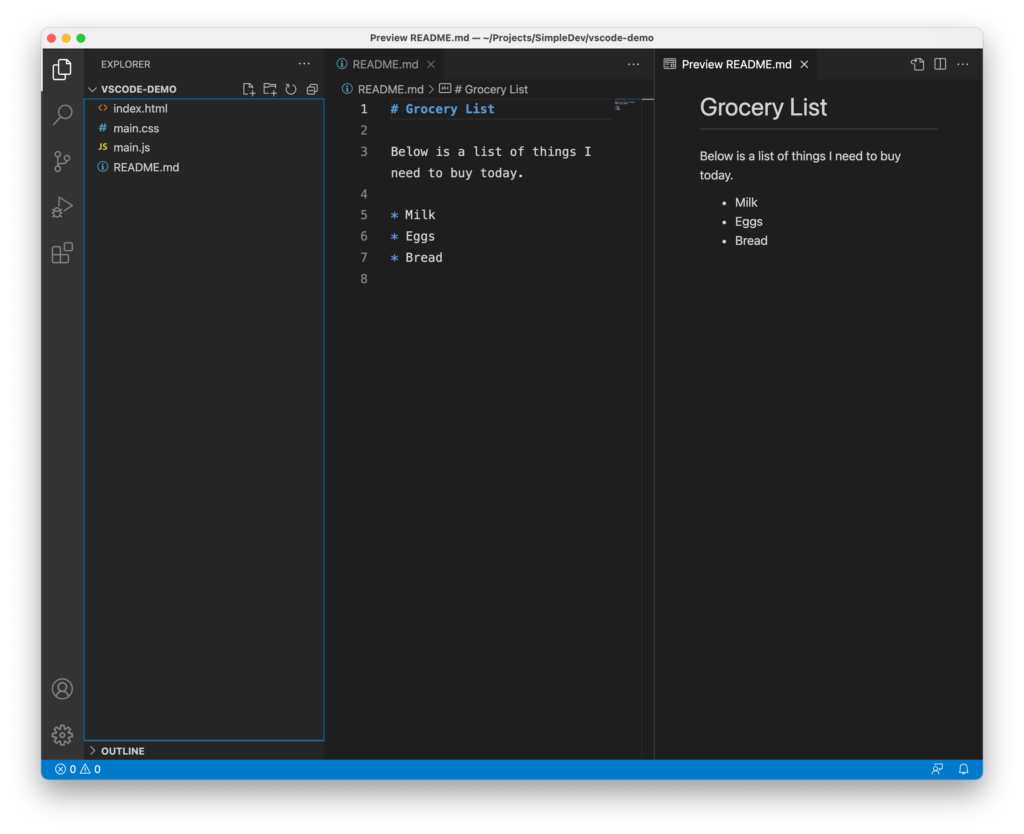
To preview your Markdown code in VS Code, press Cmd+Shift+P on macOS or Ctl+Shift+P on Windows to open up the Command Palette. Then, use the search bar to search for Markdown. Select Markdown: Open Preview from the list of suggestions to open up a preview in a new tab. You can also select Markdown: Open Preview to the Side to open it next to your Markdown file.
You can start typing your Markdown code and see the updates in the Preview without having to save your code.
Preview Markdown in Atom
To preview your Markdown code in Atom, press Cmd+Shift+P on macOS or Ctl+Shift+P on Windows to open up the Command Palette. Then, use the search bar to search for Markdown. Select Markdown Preview: Toggle from the list of suggestions to open up a preview in a new pane.
You can start typing your Markdown code and see the updates in the Preview without having to save your code.
Exercises
Follow the instructions in the tutorial to preview the README.md file in VS Code or Atom.
References
Markdown and Visual Studio Code
Markdown Preview package for Atom