Details
You can customize the views in VS Code.
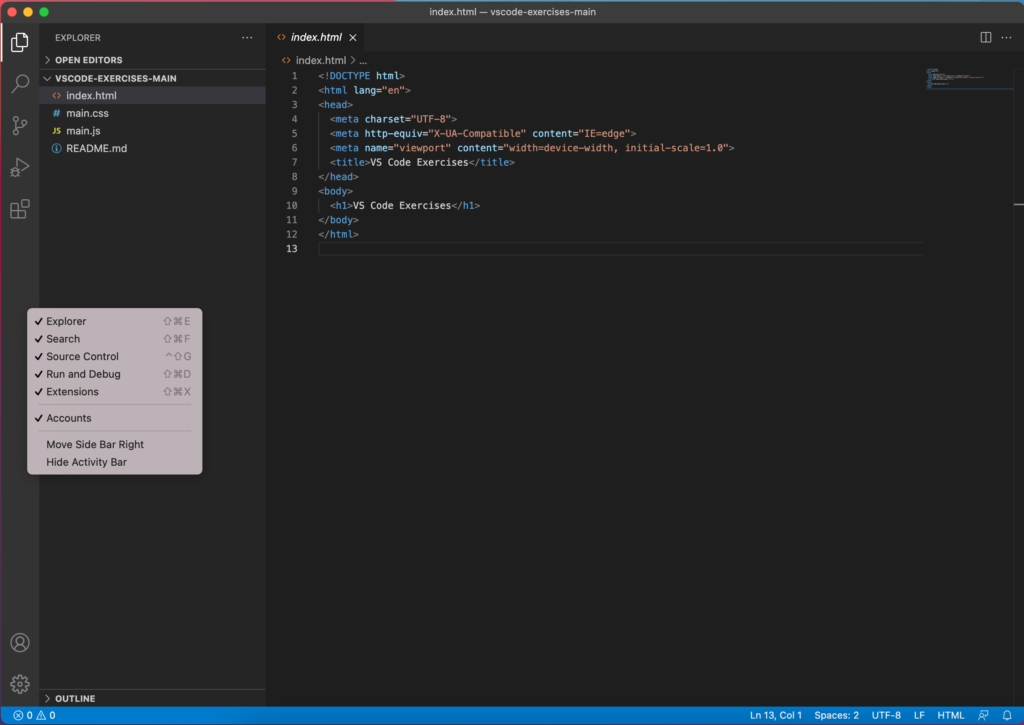
Activity Bar
You can customize the Activity Bar by right clicking on it. You can hide any of the buttons on it from here. You can also move the Activity Bar and Side Bar to the right or hide the Activity Bar (to bring it back, use the View menu).
You can also click and drag on the icons in the Activity Bar to change their order.

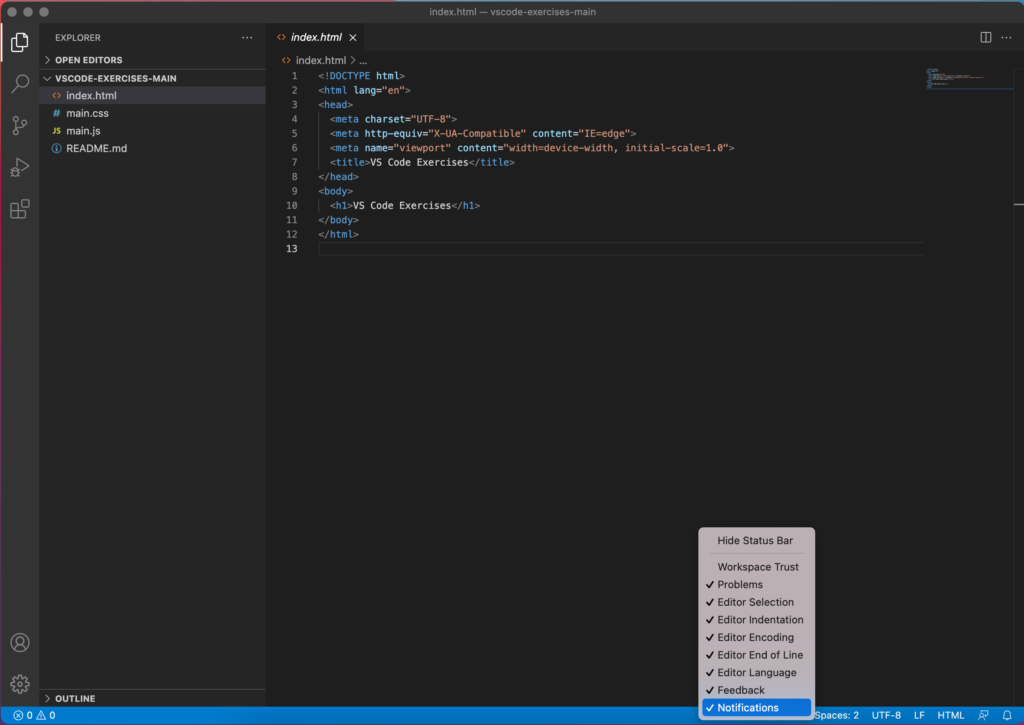
Status Bar
You can right click on the Status Bar to customize it. From here you can hide any of the sections on there by unchecking them.

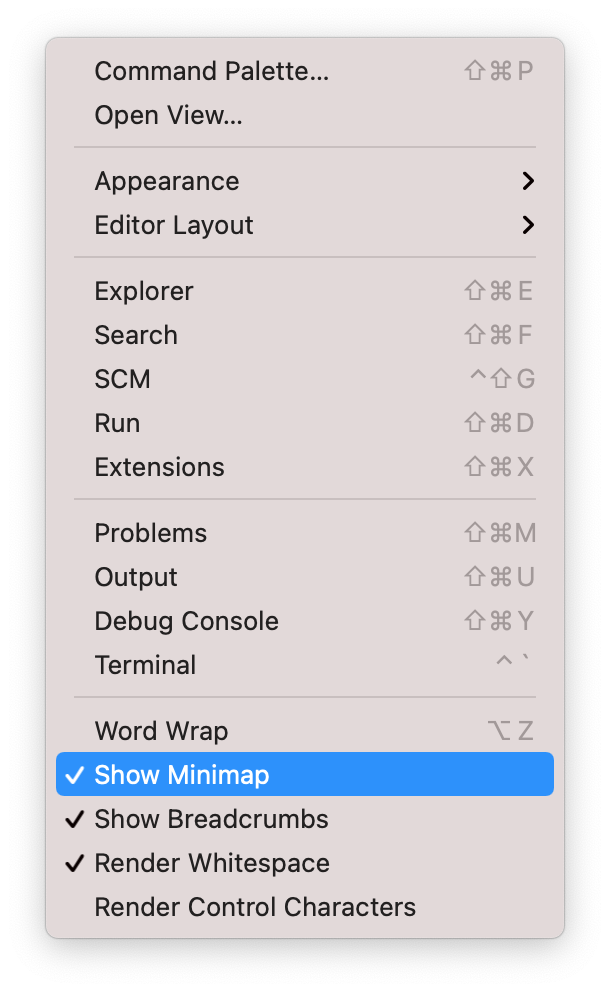
View menu
You can click on the View menu in the menu bar for additional options. From here, you can hide and show the Minimap and Breadcrumbs, among other options.
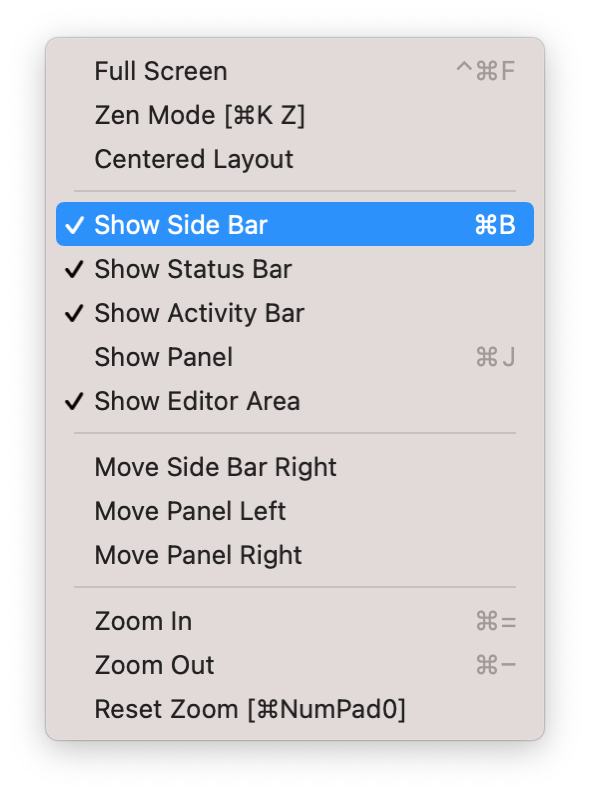
Appearance menu
Within the View menu is the Appearance submenu. From here you can hide and show the Side Bar, Status Bar, Activity Bar, Panel, and Editor Area. You can also move the Side Bar to the right or left and the Panel on the left, right, or bottom.
Exercises
Try customizing the appearance of VS Code. You can put things back the way they were originally when you’re done.