Details
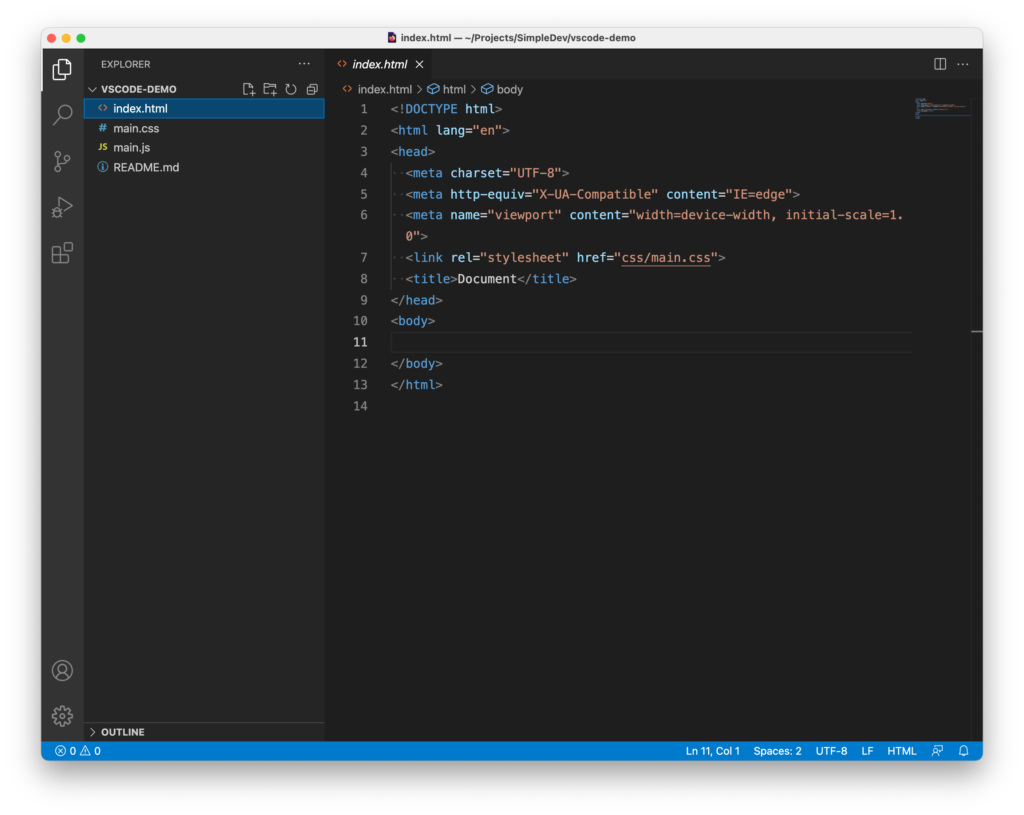
The bar on the left is called the Activity Bar. The top button on the Activity Bar on the left opens up the Explorer. The Explorer shows the folders and files you currently have open. This is the view that you will use the most.
The other buttons are for Search, Source Control, Run and Debug, and Extensions.
The larger area to the right is the actual editor. When you click on a file in the Explorer, it’ll open up here. This is the area where you’ll actually write and edit code.
Preview editor
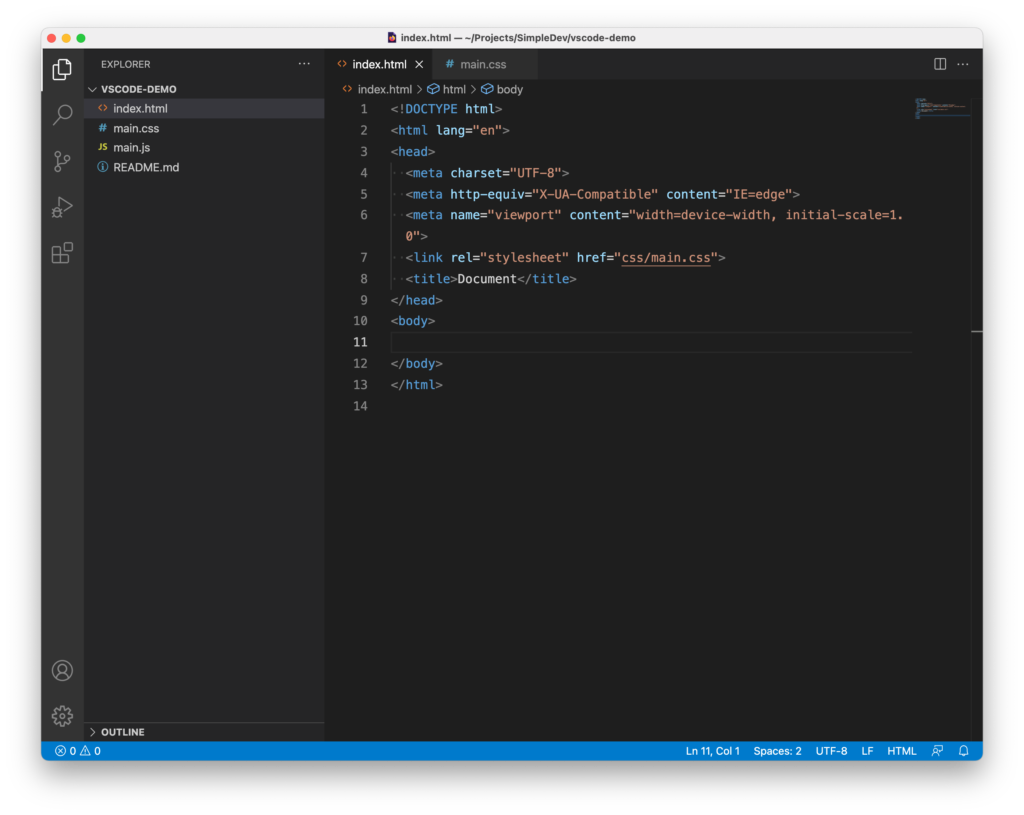
If you click on a file once, it’ll open up as a preview editor (you can tell it’s a preview editor because the filename will be in italics in the tab). A preview editor does not stay open if you click on another file. Instead, the new file will replace the first file in the editor.
Normal editor
If you double click on a file, it’ll open up as a normal editor. In this case, the file will stay open if you click on another editor. You can double click on multiple files to keep them all open.

Side by side editing
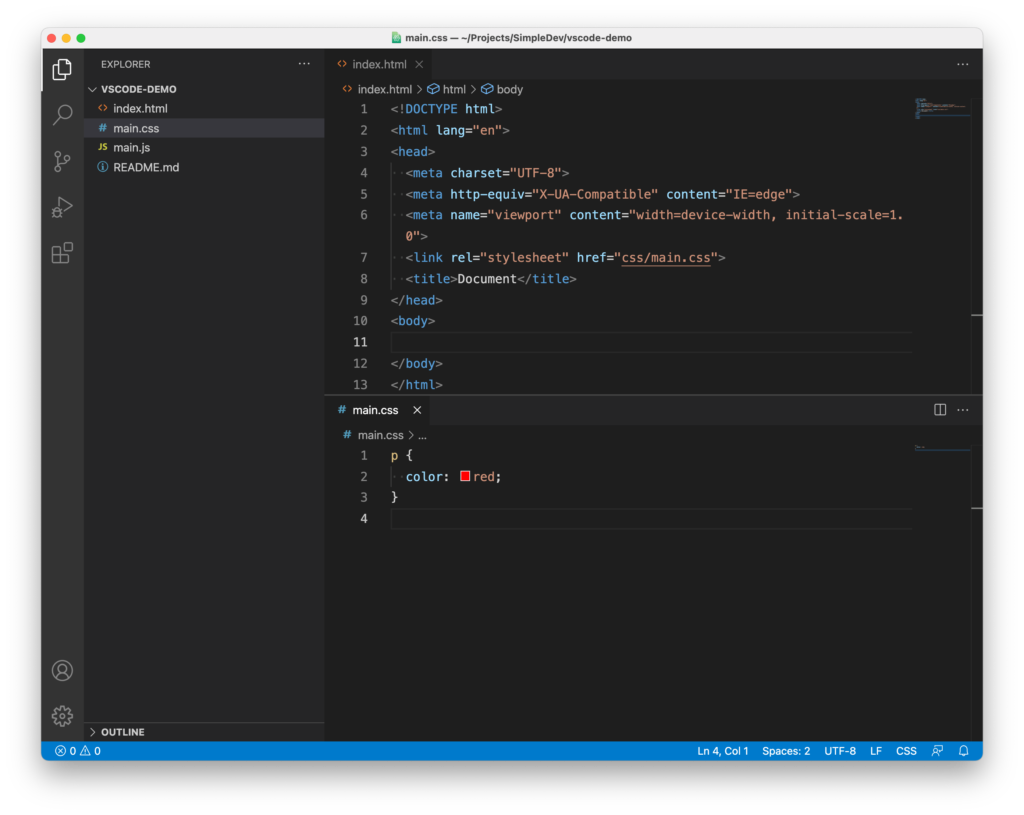
Lastly, you can click and drag the tabs in the editor around to edit files side by side, or stack them on top of each other. There is also a Split Editor button in the upper right corner that you can click on to split an editor side by side (it looks like two vertical rectangles next to each other).

Exercises
Try opening a file from the exercises folder. First, open it as a preview editor. Then double click on it to open it in a normal editor.
Lastly, try opening 2 files side by side. Then stack them on top of each other.
References
User Interface from the Visual Studio Code Docs