Details
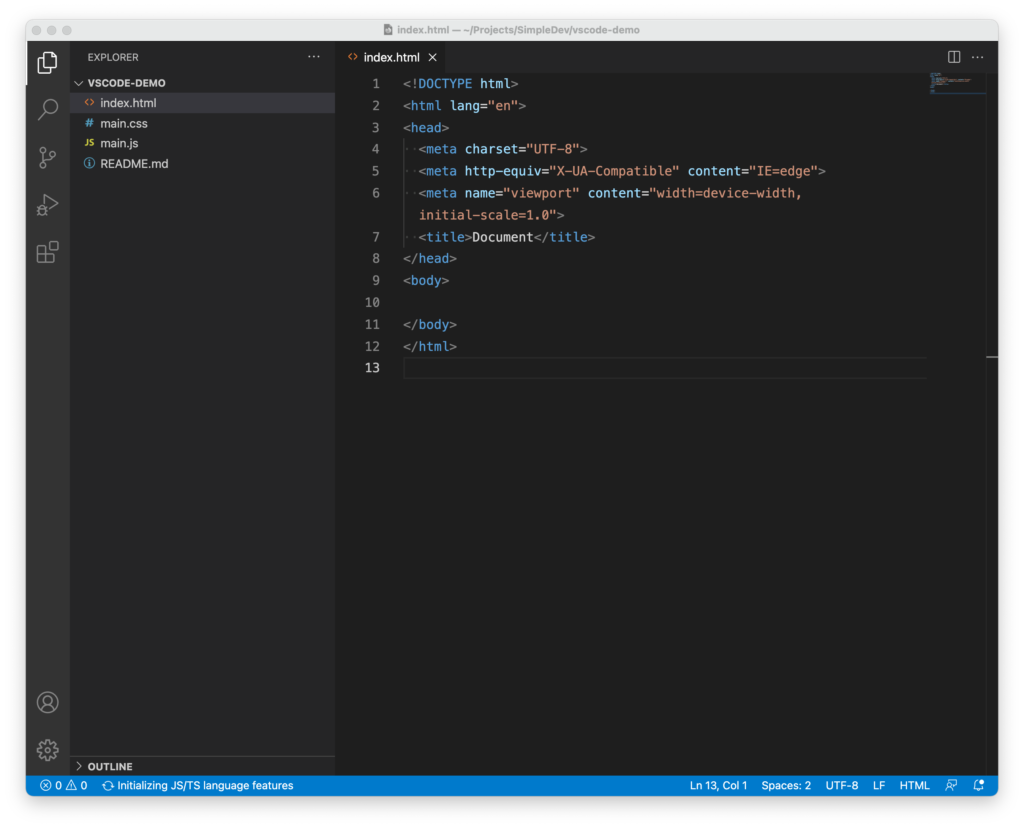
As you’re writing code in your text editor, you may notice that certain words are a specific color. This feature is called syntax highlighting. The idea is that changing the colors of certain words will make it easier to understand what they’re for.
Oftentimes, you will see keywords in a programming language changed to a specific color. You may also see things like words and sentences in quotes always displayed in a different color.
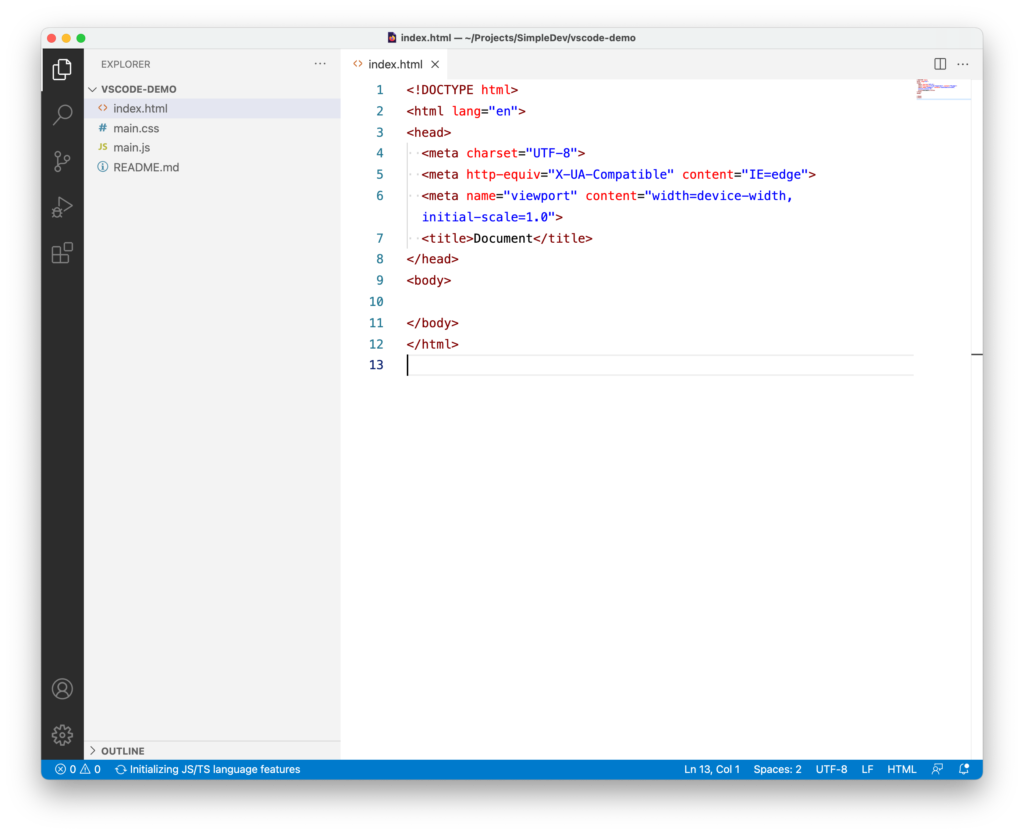
Visual Studio Code supports themes, which allow you to change the colors that are used for syntax highlighting.

Change themes in VS Code
To change themes in VS Code on Windows or macOS, click the gear icon in the lower left hand corner and select Color Theme. You can select a new theme from the list that appears. If you use your arrow keys to move up and down the list, you can preview what the themes will look like.
Exercises
Try opening the index.html file and look at the colors used to highlight the different keywords.
References
No references available for this post.